 Slowalk Annual Report 2011_ 한눈에 보는 슬로워크의 변화!!
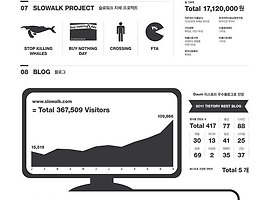
설 연휴는 잘 보내셨나요? 신정이 지나고 구정까지 지나며 본격적인 2012년에 접어들었습니다. 새해를 맞으며 다짐했었던 일들을 다시 한번 상기시켜보고 지난 한해를 돌아봅니다. 지난 2011년, 슬로워크에도 많은 변화가 있었습니다. 우선, 삼청동 한옥마을로 자리를 옮겨 고즈넉한 한옥 사무실에서 작업을 하게되었고, 뜻을 같이하는 새로운 식구들을 맞이하고, 재밌었던 하계, 동계 워크샵,,,,바쁜일도 많았지만 생각해보니 많은 추억들도 떠오릅니다. 2012년을 맞아 슬로우워크는 2011년을 뒤돌아보며 ANNUAL REPORT 2011을 한 장으로 이루어진 인포그래픽으로 구성해보았습니다. 한 장으로 표현한 슬로우워크의 이야기들. 그 변화가 한 눈에 보이시나요? 새로운 한옥 사무실로의 이사, 각자의 개성이 뚜렷한 1..
Slowalk Annual Report 2011_ 한눈에 보는 슬로워크의 변화!!
설 연휴는 잘 보내셨나요? 신정이 지나고 구정까지 지나며 본격적인 2012년에 접어들었습니다. 새해를 맞으며 다짐했었던 일들을 다시 한번 상기시켜보고 지난 한해를 돌아봅니다. 지난 2011년, 슬로워크에도 많은 변화가 있었습니다. 우선, 삼청동 한옥마을로 자리를 옮겨 고즈넉한 한옥 사무실에서 작업을 하게되었고, 뜻을 같이하는 새로운 식구들을 맞이하고, 재밌었던 하계, 동계 워크샵,,,,바쁜일도 많았지만 생각해보니 많은 추억들도 떠오릅니다. 2012년을 맞아 슬로우워크는 2011년을 뒤돌아보며 ANNUAL REPORT 2011을 한 장으로 이루어진 인포그래픽으로 구성해보았습니다. 한 장으로 표현한 슬로우워크의 이야기들. 그 변화가 한 눈에 보이시나요? 새로운 한옥 사무실로의 이사, 각자의 개성이 뚜렷한 1..