최근, 구글은 Material Design으로 모바일 친화적인 업데이트를 보여주었습니다. 그에 따라 더 많은 사이트들이 ‘mobile ready’로 움직이며, 반응형 웹 디자인의 인기가 계속되고 있는데요. 작년에 이어 올해에는 어떤 것이 가장 인기가 있을지 AWWWARDS가 소개하는 웹 디자인 트렌드를 전해드립니다.
1. UI 패턴의 증식
반응형 디자인의 부작용 중 하나는 많은 사이트들이 비슷하게 보인다는 것입니다. 하지만 반응형 디자인만의 문제가 아닙니다. 워드프레스 사이트의 대두와 테마 시장의 붐의 영향도 있습니다.
그러나 비슷하게 보이는 것이 꼭 나쁜 것은 아닙니다. 우리가 웹을 소비하는 방식이 많은 공통 UI 디자인 패턴을 만드는 방식으로 바뀌었기 때문입니다.
즉, 체크아웃은 체크아웃이고 그 자체의 역할을 합니다. 로그인 모델도 마찬가지입니다. 휠 UI를 재발견할 다른 이유는 없습니다. UI 패턴은 매끄러운 경험을 통해 사용자를 안내합니다.
몇 가지 친숙한 패턴에 대해 살펴보겠습니다.
햄버거 메뉴
약간의 비판이 있긴 하지만, 햄버거 메뉴를 광범위하게 사용하면 사용자들이 기능을 쉽게 인식할 수 있다는 것이 분명합니다.
계정 등록
사이트에 가입할 때 볼 수 있는 패턴입니다. 정보를 입력하는 부분이나 소셜 계정의 로그인을 이용하는 버튼이 있을 것입니다. 여러 단계로 나눠진 폼 마법사는 필수 항목을 확인하고 다음 단계로 넘어가기 때문에, 사용자가 가입 프로세스를 잘 통과할 수 있도록 만듭니다.
긴 스크롤
대부분의 사람들은 모바일 기기 덕분에 긴 스크롤에 익숙합니다. 이 기술은 스토리텔링을 통해 사용자들을 이끄는 사이트에 특히 잘 어울립니다. 또한 특정 섹션으로의 스크롤로 멀티 페이지 사이트를 흉내 낼 수 있습니다.
카드 레이아웃
핀터레스트가 사용한 카드 패턴은, 정보를 훑어보기에 적절한 크기로 보여주기 때문에 많이 사용됩니다. 각 카드는 하나의 통합된 개념을 나타냅니다. 직사각형 형태의 카드는 '콘텐츠 컨테이너'로서, 너비가 각기 다른 디바이스에 맞춰 쉽게 재배치할 수 있습니다.
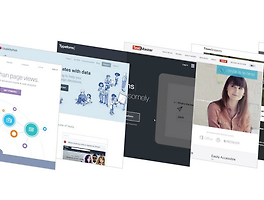
대표 이미지
시각은 가장 강력한 인간의 감각이기 때문에, 고화질의 대표 이미지는 사용자의 시선을 사로잡는 가장 빠른 방법 중 하나입니다. 대역폭과 데이터 압축 기술의 발전 덕분에 사용자들은 긴 로딩 시간에 고생하지 않아도 됩니다. 스크롤 상단에 대표 이미지가 있고, 그 아래 지그재그 섹션이나 카드를 나열하는 것이 일반적인 레이아웃입니다.
(광고)
|
2. 풍부한 애니메이션
애니메이션은 사이트의 스토리텔링, 더 많은 상호작용이나 즐거운 경험을 주기 위해 점점 더 많이 사용되고 있습니다.
하지만 아무 곳에나 애니메이션을 넣을 수는 없습니다. 사이트의 이야기 요소와 특성에 애니메이션을 추가할지의 여부를 신중하게 고려해야 합니다. 애니메이션에 대해 다음의 두 가지 관점으로 생각해볼 수 있습니다.
- 대규모 애니메이션 : 페럴렉스 스크롤링이나 팝업 알림과 같은 효과를 포함하며, 사용자에게 좀 더 영향을 미칠 기본적인 인터렉션 도구로써 사용됩니다.
- 작은 규모의 애니메이션 : 스피너, hover 도구 및 로딩 바를 포함하며, 사용자 입력이 필요하지 않습니다.
가장 인기 있는 애니메이션에 대해 알아보겠습니다.
로딩 애니메이션
로딩 애니메이션을 보면서 사용자는 즐겁거나 기쁨을 느낄 수도 있고 반대로 지루함을 느낄 수도 있습니다. 로딩 애니메이션은 주로 플랫한 디자인, 미니멀리즘, 포트폴리오나 싱글 페이지 사이트에 사용됩니다.
Slack via Lauren Tan
로딩 애니메이션은 되도록 단순하게 만들고 사운드를 넣지 마세요. 사이트의 특성이나 주요 컬러와도 잘 어울려야 합니다.
네비게이션과 메뉴
숨겨진 네비게이션 메뉴는 화면 공간을 절약할 수 있어서 더욱 더 인기가 많아지고 있습니다. 특정 버튼을 클릭하여 메뉴를 드러낼 때, 어색한 전환을 막기 위해 애니메이션을 사용합니다.
갤러리와 슬라이드쇼
갤러리 및 슬라이드 쇼는 사용자의 과부하 없이 여러 이미지를 보여줄 수 있는 효과적인 방법입니다. 사진 사이트, 제품 쇼케이스, 포트폴리오 사이트에 중요합니다.
모션 애니메이션
움직임은 사용자의 주의를 집중시키는 훌륭한 도구입니다. 움직임은 시각적 계층을 만드는데도 효과적이며, 입력 폼과 메뉴, 사용자의 행동을 유도하는 요소에 적용하면 사용자의 눈길을 끌 수 있습니다.
스크롤
부드러운 스크롤에는 애니메이션이 필요합니다. 사용자의 스크롤 조작으로 애니메이션이 펼쳐지는 속도가 달라질 수 있습니다.
배경 애니메이션/비디오
단순한 애니메이션 배경은 사이트에 가시성을 더할 수 있지만, 산만할 수 있기 때문에 적당히 사용되어야 합니다. 개별 섹션이나 전체 이미지의 부드러운 움직임을 만드는 데에 사용하는 것이 중요합니다.
3. 마이크로 인터렉션(Microinteractions)
휴대전화의 알림을 끄는 것에서부터 페이스북의 고양이 사진에 좋아요를 누르는 것까지, 마이크로 인터렉션은 우리 주변 곳곳에 있습니다.
마이크로 인터렉션은 상태나 피드백을 전달하거나 행동의 결과를 보여주고 사용자가 무언가를 조작하는 데에 도움을 줍니다. 마이크로 인터렉션은 모든 어플리케이션에서 중요한 부분입니다.
4. 머터리얼 디자인(Material Design)
구글은 머터리얼 디자인이라는 새로운 스타일의 언어를 출시했습니다. 이는 더 현실적인 디자인을 위해 깊이와 움직임의 개념, 그림자 효과를 사용합니다.
머터리얼 디자인의 목표는 UX 중심의 깔끔하고 현대적인 디자인을 만드는 것입니다. 미니멀한 모습에서 다른 트렌드인 플랫 디자인과 공통점이 많아보이지만, 머터리얼 디자인은 순수한 플랫 디자인보다 더 많은 깊이와 그림자를 사용합니다.
지난 6월 구글은 웹사이트에 적합한 Material Design Lite를 발표했습니다. Lite는 vanilla CSS, HTML, JavaScript 를 사용하며, 웹 사이트에 머터리얼 디자인의 모습과 느낌을 간단하게 추가할 수 있습니다.
5. 반응형 디자인
최근 몇 년 동안 모바일 인터넷 사용의 증가로 반응형 웹 디자인은 여전히 인기를 끌고 있습니다.
모든 기능을 갖춘 모바일 친화적인 사이트를 구축하는 것이 비교적 간단하고 저렴할 수 있습니다. 그러나 적절히 수행하지 못할 경우, 퍼포먼스와 관련하여 몇 가지 문제가 있을 수 있습니다. 최상의 반응형 퍼포먼스를 위해 Guy's Pod의 가이드를 참고해보세요.
반응형 디자인은 유용하지만, 좋은 UX를 제공하기 위해 속도를 개선하는 등의 노력과 고민이 필요합니다.
6. 플랫 디자인 (Flat Design)
플랫 디자인은 미니멀리즘, 반응형 웹 디자인, 머터리얼 디자인과 같은 다른 트렌드와 인기를 함께하고 있습니다.
앞으로 플랫 디자인에서는 다음과 같은 트렌드를 볼 수 있습니다.
- 긴 그림자 : 평면 디자인에 깊이를 더해 줄 것입니다.
- 생기가 넘치는 컬러 : 인기있는 UI 프레임워크와 템플릿은 더 생동감 있는 컬러를 사용하고 있습니다.
- 간결한 타이포그라피 : 플랫 디자인에서 간결한 타입페이스는 텍스트의 가독성을 높여줄 것입니다.
- 고스트 버튼 : UX 측면에서 산만하지 않고, 사용자가 가리켰을 때 클릭할 수 있는 링크를 보여주어 기능을 수행할 수 있도록 합니다.
- 미니멀리즘 : 신선하고 깔끔한 UI를 위해 요소의 수를 줄이는 시도가 보입니다.
지금까지 2016년의 웹 디자인 동향 6가지를 살펴보았습니다. 2015년과 크게 다른 흐름은 아니지만 그 안의 작은 요소들이 조금씩 변하고 있는 것 같습니다. ‘힙한’ 트렌드라고 무작정 따라하지 마세요. 사용자에게 최선이 무엇인지 먼저 생각해보는 것이 중요합니다.
출처 : AWWWARDS, DESIGN.CC, IT WORLD
by 비숑 발자국
|
(광고)
|
'Technology' 카테고리의 다른 글
| 디자이너를 위한 엑셀 활용법 2 (2) | 2016.02.24 |
|---|---|
| 오래된 공중전화부스를 무료 와이파이존으로 (1) | 2016.02.05 |
| 에어비앤비 이메일 스페셜리스트가 말하는 이메일 마케팅 노하우 (1) | 2016.02.03 |
| 서비스를 제공할 때 써보면 좋은 서비스들 (0) | 2016.01.22 |
| 디자이너를 위한 엑셀 활용법 (2) | 2016.01.08 |
| 웹, 모바일 디자인을 한다면 읽어야 할 정보 8가지 (0) | 2015.12.14 |
| UX를 전문적으로 배울 수 있는 강좌와 스터디를 소개합니다. (0) | 2015.12.11 |
| 디자인 회사에서 일 잘하기 (0) | 2015.12.07 |