가상현실(VR)은 존재하지는 않지만, 실제와 유사하게 만들어진 특정 환경 속에서, 사용자가 실제와 같은 외부의 자극과 반응을 통해 진짜와도 같은 경험을 할 수 있는 공간, 기술을 의미합니다. 가상현실의 몰입감을 위해 기술의 발전도 중요하지만, 가상현실의 경험에 대한 생각도 함께 발전하고 있을까요?
개인적으로 웹이나 모바일과는 또 다른 가상현실의 사용자 경험에 관심이 있는데요. 몰입형 가상현실 디자인에 대한 이해를 도와주는 미디엄 백채널(Backchannel) 블로그 글을 소개합니다.
1995년 미국, 3D게임기인 닌텐도의 ‘버추얼 보이’가 공개되었습니다. 불행히도, 게임 후 지속되는 붉은 잔상과 눈을 못 뜰 정도로 아픈 두통 때문에 1년만인 1996년 발매가 중단됩니다.
버추얼 보이는 두 개의 선형 배열 각각이 진동하는 거울을 통해 플레이어의 눈에 전달되며 3D효과를 내는데, 이 거울이 게임기에서 웅웅거리는 소리를 나게 했습니다. 이 3D효과는 안구에 외상을 일으킬 수 있어서, 닌텐도는 15분 혹은 30분마다 게임이 멈추도록 옵션을 넣었습니다. 버추얼 보이는 진정한 몰입형 현실이라기보다 좌우 화면의 시차로 만들어진 3D효과였으며, 결과적으로 '버추얼'은 이름뿐인 2차원 게임이었습니다.
15년이 흐르고, Oculus, 삼성의 Gear VR, 구글의 Cardboard, HTC Vibe, OSVR, 그 외 다른 많은 프로젝트와 함께 대대적으로 가상현실의 시대가 돌아왔습니다.
지난 20년 동안 가상현실 기술은 굉장한 발전을 했지만, 가상현실의 경험에 대한 생각은 그렇지 않았습니다. 평면 스크린에 대한 디자인과 몰입 환경에 대한 디자인은 근본적으로 차이가 있습니다. Instrument사에서 가상현실을 시험할 때의 주요 포인트에 대해 알아보겠습니다.
1. 사람처럼 생각하세요.
2. 관점을 이용하세요.
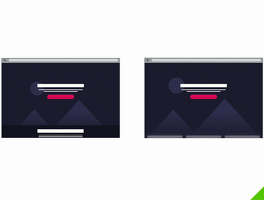
디자이너는 계층구조를 표현할 때, 크기와 대조, 색상을 사용합니다. 이런 도구들은 가상현실에서도 사용할 수 있지만, 약간의 차이가 있습니다. 크기는 사용자와 컨텐츠 사이의 거리를 기준으로 정할 수 있습니다.
컨텐츠는 일정 거리에 떨어져 고정되어있는 Heads-up 디스플레이와 같습니다.
컨텐츠는 주위 환경에 고정될 수 있고, 사용자가 움직이면 그 컨텐츠에 대한 사용자의 관점도 변합니다.
가상현실 세계 안에서, 컨텐츠는 자유롭게 떠다닐 수 있습니다.
3. 둘러보세요.
 |
Cardboard나 Gear VR와 같은 가상현실 세트에서는 실제로 어떤 일이 벌어지고 있을까요? 하나의 화면을 해상도가 반으로 나뉜 두 개의 화면으로 나눠 양쪽 눈에 각각 보여줍니다. 여러분의 눈은 이 영역의 가운데에 초점을 맞추기 때문에, 크기가 작고 낮은 해상도 영역으로도 문제가 없습니다.
이 작은 초점 영역을 일반적인 타일 메뉴를 사용한 몇 가지 옵션으로 해결할 수 있습니다.
1) Flat : 공간의 느낌이 없는 벽의 형태로, 일반적인 방식입니다. 원근법에 따라 글자나 이미지를 읽기가 어렵습니다.
2) Curved : 컨텐츠는 사용자를 휘어 둘러싸게 되며, 타일은 항상 사용자를 마주합니다. 글자와 이미지를 인식하기가 보다 쉽습니다.
3) Less Content : 컨텐츠를 움직이게 하는 방식이 필요하지만, 컨텐츠의 양을 줄이는 것은 좋을 해결책이 될 수 있습니다.
4) Surrounded : 최선의 방법입니다. 초점의 중심에 가까운 정도로 계층구조를 나타낼 수 있습니다. 부수적인 컨텐츠는 화면에서 바로 밀려나지만 계속해서 접근이 가능합니다.
4. 사용 환경에 맞는 행동 유도성
일반적으로 UX디자인에서 사용되는 용어인 행동유도성(어포던스, Affordance)은, 기존에 알고 있는 사실이나 사물의 특성이 인간의 행동에 영향력을 미치는 현상을 의미합니다.
웹을 예로 들면, 글자 링크에 마우스를 올리면 커서가 손모양 아이콘으로 변하는 것을 볼 수 있습니다. 이것은 사용자가 클릭 하면 페이지가 이동하거나 새 창이 열릴 것이라는 어떤 상황을 암시합니다. 마우스 뿐 아니라 트랙패드나 스타일러스로 해도 동일하게 손모양 아이콘으로 변하며, 그 어포던스가 바뀌지 않습니다. 사용자들도 같은 동작을 기대하는 것에 익숙합니다.
가상현실에도 무엇과 상호작용을 할 수 있고, 언제 그 상호작용이 일어날지를 나타내기 위한 어포던스가 필요하며, 그 어포던스의 감각적 표현은 스크린 어포던스와 같은 기술로 확장되어야 합니다.
'Technology' 카테고리의 다른 글
| 우리 홈페이지, 어떻게 만들어 활용할까? 2편 (0) | 2015.05.28 |
|---|---|
| 보기 좋고, 읽기 좋은 이메일을 만드는 4가지 방법 (1) | 2015.05.27 |
| 웹사이트 메뉴 현명하게 사용하기. 세로형 내비게이션 (1) | 2015.05.26 |
| 스크롤 UI를 대체하는 방법이 있을까요? (0) | 2015.05.22 |
| UI, UX기획을 손쉽게, 와이어프레임(Wireframe) (5) | 2015.05.11 |
| 비영리단체를 위한 10가지 뉴스레터 팁 (0) | 2015.04.27 |
| gif로 이해하는 css 포지션의 개념 (0) | 2015.04.17 |
| 읽기 쉽고 쓰기 편한, 마크다운 글쓰기 (4) | 2015.04.10 |